Desde hace unos meses atrás, vengo trabajando sobre Accesibilidad Web, junto a la Red Especial Uruguaya.
Si bien llevo años trabajando en este tema, en estos meses he podido ver más de cerca el tema y su problemática diaria.
Actualmente estamos realizando el sitio web de la red y eso ha hecho que además de trabajar con las herramientas disponibles para ir chequeando la accesibilidad del mismo, estamos realizando pruebas con personas que tienen algún grado de discapacidad y que son el público objetivo del sitio.
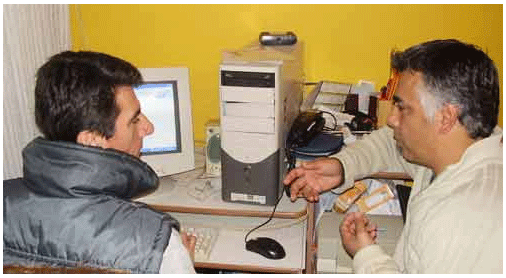
Días atrás estuvimos reunidos con el presidente de la red, el Sr. Humberto Demarco, quien padece de ceguera y usa el lector de pantalla JAWS para navegar en la web, como la mayoría de los usuarios ciegos.
Un lector de pantalla es un programa que convierte toda la información de los programas ejecutados en la computadora en formato de audio. O sea que uno va escuchando todo lo que aparece en la pantalla del monitor.
 Estar con Humberto y ver como se desenvuelve con el teclado para ir navegando por la web, me hizo sentir discapacitado.
Estar con Humberto y ver como se desenvuelve con el teclado para ir navegando por la web, me hizo sentir discapacitado.
Estuvimos analizando varios sitios, viendo los problemas que tienen a la hora de querer algún tipo de información y viendo lo que realmente usan y de qué manera, para poder navegar sin problemas por un sitio web.
Si bien en muchos países se están implementando leyes para que los sitios estatales sean accesibles, la mayoría de las empresas privadas no tienen idea si su sitio web es accesible para todos.
Muchos comente el error de que ser accesible es solo para personas con discapacidades físicas. Pero no ser accesible puede ser:
• un sitio íntegramente desarrollado con la última versión de Flash, cuando la mayoría de los usuarios no lo tienen instalado en sus computadores, por lo tanto no pueden verlo correctamente.
• tener una página que demora muchos segundos en desplegarse por completo.
• que en la página principal diga que el sitio está diseñado para cierto tipo de monitores o con una memoria determinada.
• que se vea bien en Explorer pero no con Firefox, Crome, Opera o Safari.
• tener contraste bajo entre el color de texto y fondo, o fondos complejos que dificultan la lectura.
• en fin, estos son algunos de los numerosos ítems que pueden hacer que su sitio no sea accesible para todos los usuarios.
Días atrás me ha llegado una información de la Organización Mundial de la Salud, que afirma que hay 600 millones de personas en todo el mundo que presentan algún tipo de discapacidad intelectual, física o sensorial.
Por otro lado en la mayoría de los países latinoamericanos, la población con alguna discapacidad, anda en el entorno del 10% de su población.
Creo que es un dato muy importante a tener en cuenta a la hora de definir las pautas para el desarrollo de los sitios web, más allá de que en algún momento cercano, vaya a ser un tema legal.
Este artículo será el primero de una serie en la cual voy a manejar los distintos problemas de accesibilidad de acuerdo a ciertas discapacidades.
Aquí voy a realizar una reseña en base a un estudio realizado por WebAIM, sobre las preferencias y el uso de los lectores de pantalla.
• La mayoría de los encuestados son usuarios habituales de lectores de pantalla.
• Entre las discapacidades más frecuentes están la ceguera y la baja visión.
• Solo un 8% declaro ser principiante, el resto se considera avanzado o experto.
• El programa más usado es el JAWS con un 74%, seguido del Windows Eyes con 23% y el NVDA con un 8%.
• Los navegadores más usados son Explorer 7, Firefox, Explorer 6 y Safari.
• Como dije anteriormente, el lector lee toda la pantalla, por lo que si llegan a un sitio por primera vez, la mayoría prefiere leer la página principal en forma completa. En el caso de que la página tenga teclas de accesos directos a los contenidos, se tiene tendencia a usarlas.
• Lo mismo con enlaces directos al contenido principal o al menú.
• Hay una clara tendencia de navegar por los encabezados, del mismo modo que los videntes navegan por los títulos o subtítulos.
• También hay una tendencia a usar los buscadores del sitio, pero estos deben de ser fáciles de encontrar y usar.
• En caso de haber una versión en solo texto, hay una tendencia a usarla.
• Lo que más molesta es el no encontrar texto alternativo en las imágenes que presenta el sitio.
• Por otro lado hay que hacer notar que el texto debe de hacer referencia a la imagen y no poner cualquier cosa o repetir un título por ejemplo.
• En el caso de los logos con enlace a la página principal, se prefiere que este esté marcado como “logo de la empresa con enlace a la página principal”.
• Dependiendo de la experiencia del usuario, pueden encontrar difíciles los enlaces del tipo “más información” o “ver más”, que se repiten a lo largo de la página.
• Lo mismo sucede con los archivos PDF, depende de la experiencia les puede resultar difícil o fácil tener acceso al contenido.
• Cuando se encuentran con un sitio en flash, es difícil o muy difícil encontrar contenido para saber de qué se trata.
También hay interesantes comentarios de los usuarios, como por ejemplo:
“en los sitios con música no puedo oír mi lector de pantalla”
“me gusta visitar sitios donde hacer compras, pero las descripciones de los artículos no ofrecen suficientes detalles para estar seguro de lo que voy a conseguir”
“facebook se está convirtiendo en algo molesto, no es muy agradable de usar”
“los sitios que cargan su contenido sobre la marcha son difíciles (ej. los diarios), ya que el lector deja de leer donde voy y salta al principio de la página”
En conclusión, debes de analizar tu sitio web con alguna herramienta que indique el grado de accesibilidad que tiene, para poder tomar las previsiones del caso. Algún usuario de tu público meta puede estar teniendo algún tipo de problema para acceder al contenido de tu sitio, por lo tanto, puede estar perdiendo dinero.
Por otro lado, el tener un sitio accesible para la mayoría del público, te generara credibilidad y una imagen de que piensas en todos los usuarios.
Si necesitas más información, contáctate conmigo.


